
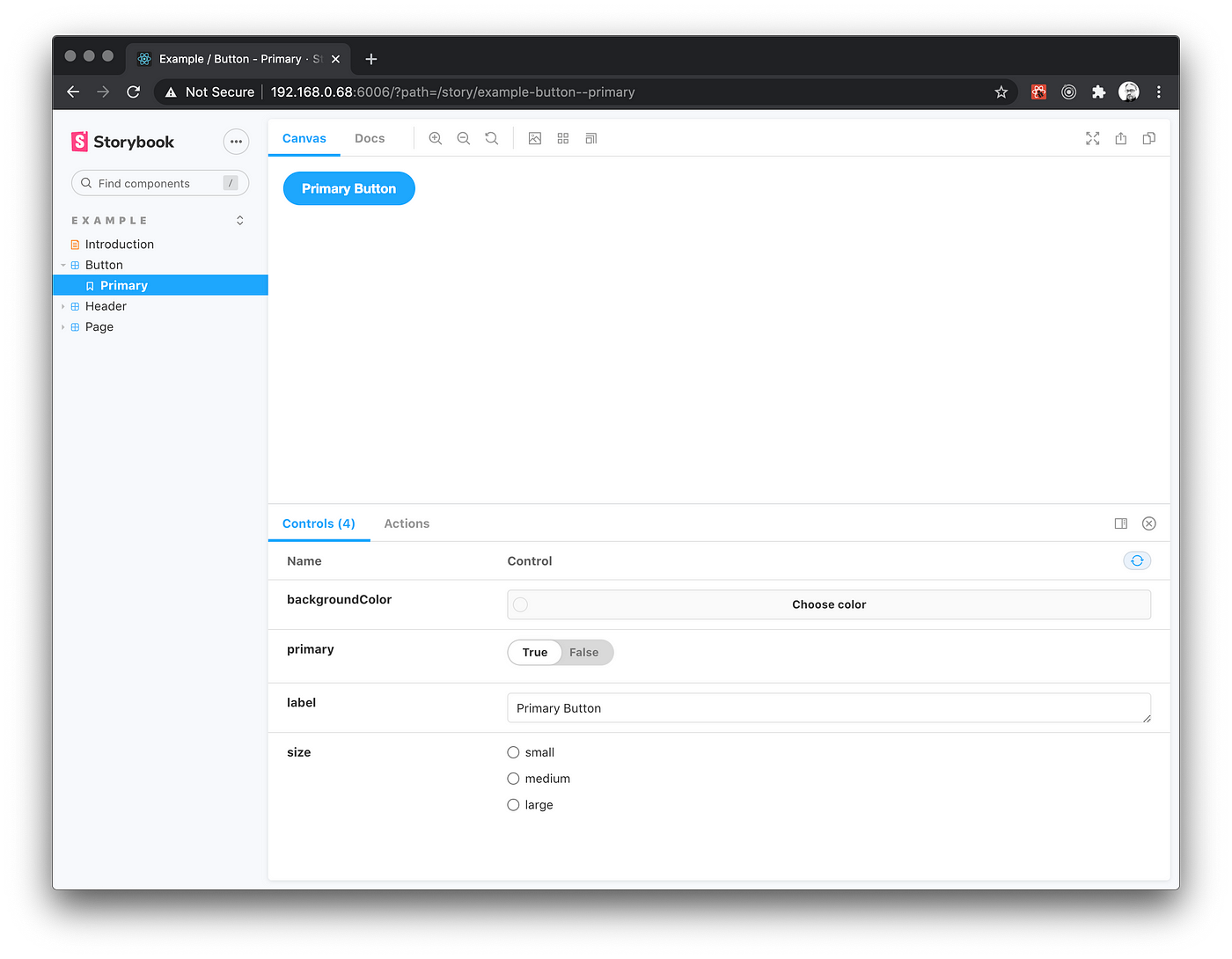
Document & Test Vue 3 Components With Storybook | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

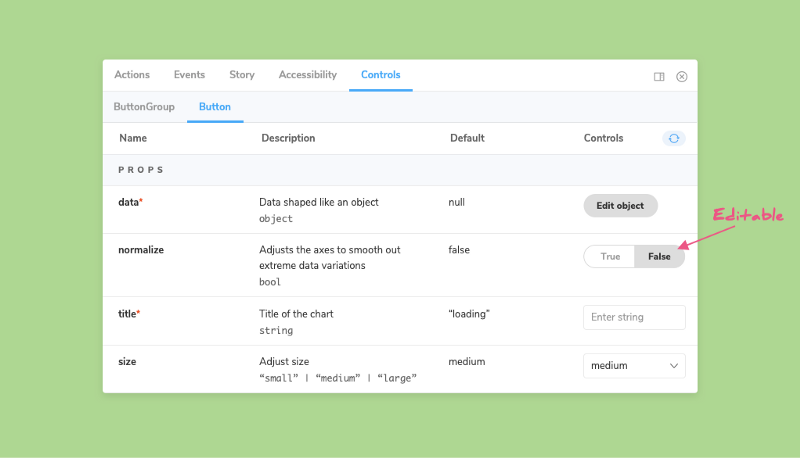
Control boolean with default value in component is not initialized correctly (vue js component) · Issue #14149 · storybookjs/storybook · GitHub
Control boolean with default value in component is not initialized correctly (vue js component) · Issue #14149 · storybookjs/storybook · GitHub
Boolean argument defined with "control" gets incorrectly parsed as string on page refresh · Issue #18796 · storybookjs/storybook · GitHub